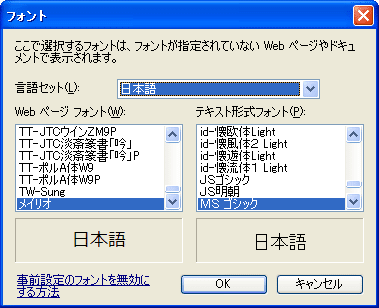
普段 windows は「どうしても、このアプリケーションでなければ、期待する作業ができないか、windows の各アプリはどうなのよ」という時しか行かない。(敢えて dual boot system にしていないので、メンドーな所為もある)

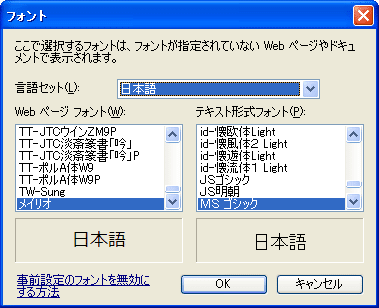
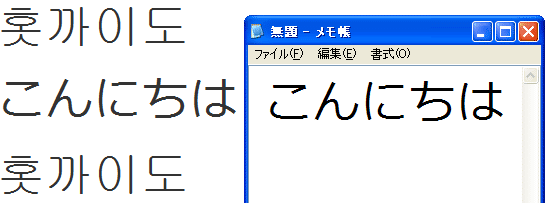
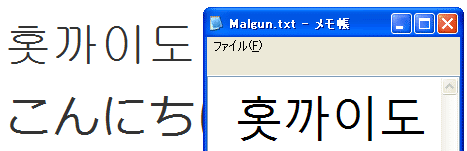
一応 IE 8 でフォントがメイリオであることを確認しておく。

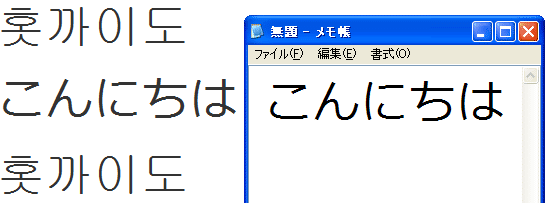
しかし、Notepad と IE 8 とではサイズの基準が異なるので、Notepad では 36 とした。
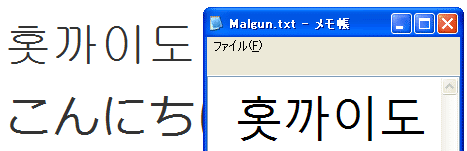
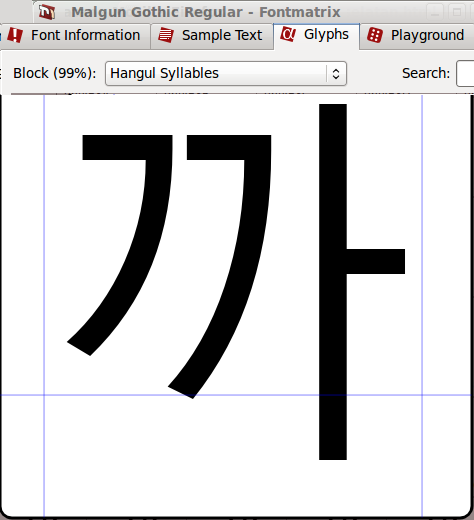
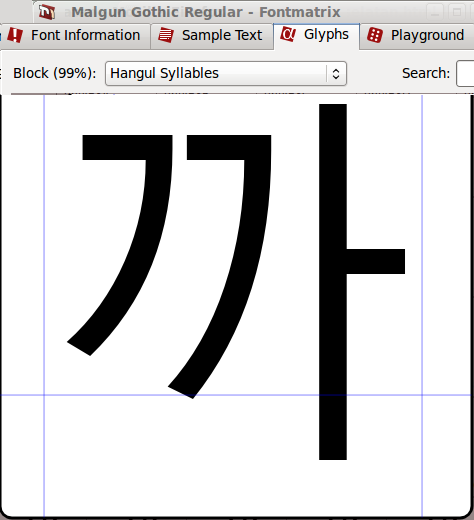
さて、問題の Malgun Gothic を比べてみよう。

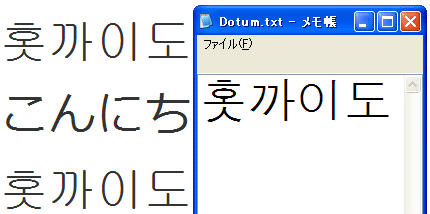
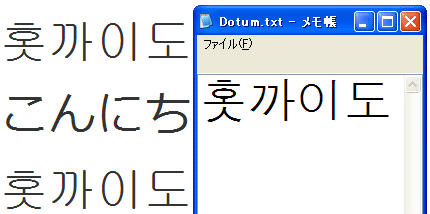
恐らくこのメモ帳のように表示されているのかと考えられる。 それで、Google 先生に相談すると、ブラウザが不具合というケースもあるらしい。 提起者はこれが Dotum のようだと言っていたかと思われる。 その Dotum は

下段の UnBom は windows にインストールしていないので、無指定と同じはずだが、それとも継承しているのかな ? それでも Malgun Gothic と比べると、丸みがない。
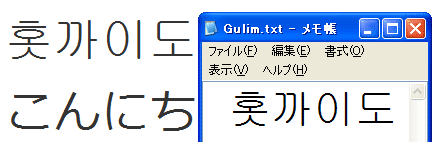
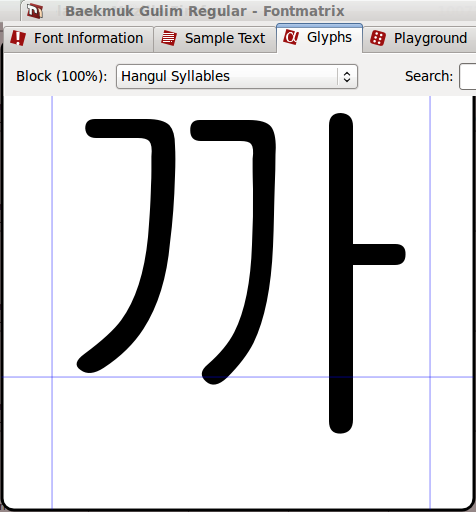
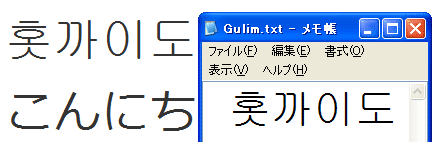
Malgun Gothic は寧ろ Gulim に近いかとと言うより、Gulim の後継として Clear Type のフォントとして開発されたらしい。 その為名称も《澄んだ》(맑다)。


さてと ubuntu に戻ると、windows とはどうも違う。 先の CSS 記述にカンチガイから来た誤りもあって、それをまず修正した。 xml:lang ではコロンが入っているため正常に理解されない。
そして、lang 指定でもセレクタではなく、要素が来なければいけなかった。 windows IE 8 はそれでも働いていたが。

しかし、맑은 고딕 は著作権が Microsoft にあるようで、ubuntu ではそのためなのか、或いは ubuntu が理解できない方法なのか、そこいら辺は私には究明するだけの知識がない。 結果的には「Linux で使用するのは罷りならん」と怒られたことになった。
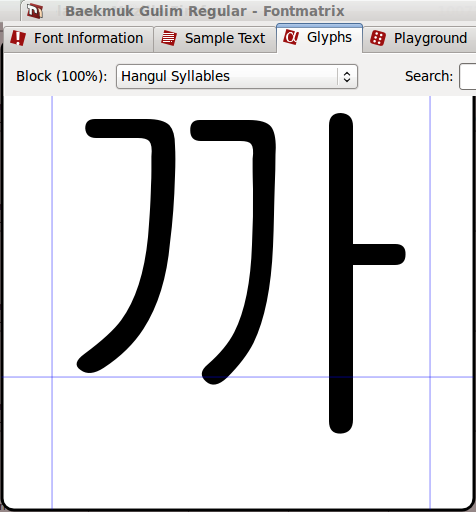
そこで、ubuntu でも使える 백묵 굴림 (Baekmuk Gulim) をインストールし、Gulim を優先させた。
div [lang="ko"], p [lang="ko"], span [lang="ko"] {
font-family: 'Baekmuk Gulim', 'Malgun Gothic';
}
Malgun Gothic が win XP にもインストールできるようになったとは言え、所詮 windows Only でしかないから。 Mac や Linux では Baekmuk Gulim にせざるを得ない。