テーマ TwentyTen を使っていた頃は Kids テーマ(子テーマ)がイージーに作れたが、テーマの更新なんてそんなになかろうと、高をくくっていた。
なので、この Twenty Fourteen ではカスタマイズもダイレクトに編集していた。
それを忘れて、そのまま「更新」ボタンを押してしまった。
デフォルトのサイドバー・クロ背景が暗くてイヤだった。
キリル文字は日本語フォントのままだし・・・。
ところが、検索してみると子テーマの作り方がすっかり変わってしまっていた。
/*
Theme Name: kid2014
Template: twentyfourteen
*/
サーバーの ftp ツールで子テーマ・ディレクトリを作成し、 kid.css と命名した CSS をインストールしても、ダッシュボードのテーマには「CSS がありません」と。
止むなく style.css とリネームして、有効化することができた。
まだ数カ月しか経っていないのに、カスタマイズしたことをかなり忘れてしまっている。 今更旧バージョンに戻すのもシャクだし・・・。
左端の #secondary のコンテンツの下がクロのままだが、前回は難なく解決できたハズなのだが、今回はとりあえず置いておくことにする。
やることがいっぱいあるので・・・。
- ドジったログの修復
- AJA・WASA・DXCC のデータ整理(ログが中途半端なので)
- 17mBand 4el yagi の作りなおし
追記
"Twenty Fourteen" で検索すると、やっぱり 記事 があった。
でも、前回はこの方法でなかったように思う。
成功したので、マ、いいか。
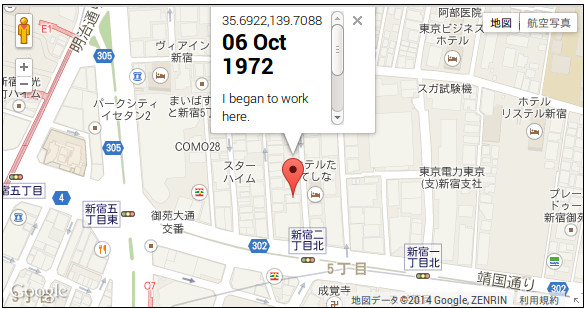
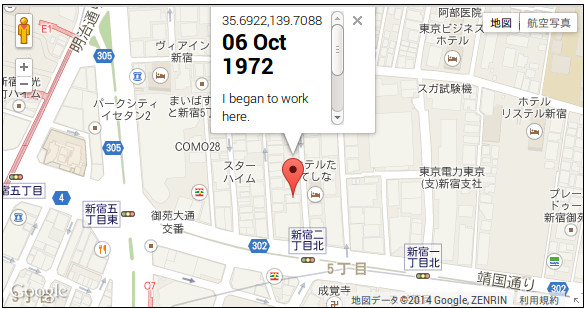
06 Oct 1972
I began to work here.

infoWindow を見た時、「ああ、これも gmap.v3.js タイプか」と思った。
しかし、プレビューのソースを見て驚いた。
<div id="mapp0_layout" class="mapp-layout mapp-align-default" style="width: 580px; border: 1px solid #000000; ">
<div id="mapp0_links" class="mapp-map-links"></div>
<div id="mapp0_dialog" class="mapp-dialog"></div>
<div id="mapp0" class="mapp-canvas" style="width: 100%; height: 300px; "></div>
<div id="mapp0_poi_list" class="mapp-poi-list" style="width:100%"></div>
<div id="mapp0_directions" class="mapp-directions" style="width:100%"></div>
</div>
エッ、これでマップが表示されるの?
投稿ショートコードは
[[mappress mapid="1" width="580" height="300" initialopeninfo="true" directions="false"]]
データは MySQL に保存されるらしい。
ここんとこ暫く GoogleMaps に凝っている。
WordPress では Pronamic を導入することにした。 zoom の設定ができない仕様のようだ。
[googlemaps width=600 height=300]
とりあえず 40 年ほど前に働いていた当時の「新宿区番衆町 127 (?)」(番地の記憶があやふやだが)を表示させてみた。
新宿駅と東京厚生年金会館の中間くらいの場所。
会社は既にナイが、本社は千代田区麹町で、製品を扱う部署だった。 在社中に「新宿五丁目」に変わったが、旧番衆町では googleMaps も検索できないので、geocode を得て描画した。
その東京厚生年金会館も今は既に解体されたようだが、1973 年だったかな東京音楽祭を見に行ったことがあって、 Gigliola Cinquetti の La Pioggia (雨)を生で聴いた思い出がある。
HamRadio Ubuntu WordPress