php の練習台のつもりで xampp の導入を試みていました。
nautilus-dpkg をインストールすれば、右クリック「管理者として開く」ができるので、プロセスとしてはかなり楽にできます。
XAMPP 導入
最新の xampp を SourceForge からダウンロード。
パッケージをそのままコピー。
nautilus を開き、ファイルシステムの opt を右クリック「管理者として開く」。
そのまま「貼り付け」。
右クリックして「ここに展開」。
これで終わりです。
次に Terminal (端末)を開き、
sudo /opt/lampp/lampp start
問題がなければ
Starting XAMPP for Linux 1.7.3a... XAMPP: Starting Apache with SSL (and PHP5)... XAMPP: Starting MySQL... XAMPP: Starting ProFTPD... XAMPP for Linux started.
ブラウザのロケーションバーに http://localhost/ と叩き込めば

ところが問題があった
ubuntu@ubuntu:~$ sudo /opt/lampp/lampp start [sudo] password for ubuntu: Starting XAMPP for Linux 1.7.3a... XAMPP: Another web server daemon is already running. XAMPP: XAMPP-MySQL is already running. XAMPP: XAMPP-ProFTPD is already running. XAMPP for Linux started.
この Another web server daemon が出てくると、画面は It works. となる。
Google 先生に訊いても、色々な利用環境の所為か多くの答えは出てこない。
多いのはポート番号を 80 以外にするということで、よく使われるのが 8080 とか 808 とからしい。
後述のように最終的には成功したが、果たして何が災いしていたのかは分からない。
とりあえず、lucid でダメなら、karmic はどうであろうと、試してみた。 無論 karmic には XAMPP はインストールしていなかったから。
すんなり XAMPP のロゴを拝むことができました。
しかし、lucid に戻って再チャレンジしても同じで一向に改善しない。
その後他の事をしていてうっかり失敗したことがあり、結果再インストールをせざるを得ないハメになってしまった。
とはいえども windows のことを考えたら、どうというほどのものではない。
そこそこの環境を整えてから、また XAMPP にチャレンジ。
今度も Another web server daemon が出てくるかなと、思ったら出てこなかった。淡い期待をする。
おおおっ、やっとできた。

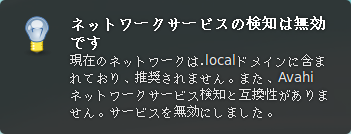
原因の一つに右のような通知が起動後出ていたが、karmic の時にはなかったのでこれかなとも考えたりした。
検索しても解決に結べるものかの判断ができなかった。
フツーに configure – make – install という段階を踏まないこのインストールは「依存関係」を無視することになるので、或いは他のアプリケーションとの共存がうまくいかなかったのかもと考えています。

 というのも Webkit エンジンです。 但しこのブラウザは幅 700px より縮めることができません。 未知のブラウザという認識です。
というのも Webkit エンジンです。 但しこのブラウザは幅 700px より縮めることができません。 未知のブラウザという認識です。

 も Webkit 系。 これはしっかり認識されています。
も Webkit 系。 これはしっかり認識されています。
 だが、Firefox での印刷が正しくないときに重宝できるという変り種。
だが、Firefox での印刷が正しくないときに重宝できるという変り種。

 。 これも正しく認識される。
。 これも正しく認識される。
 。 ver. もまともです。
。 ver. もまともです。
 。
。
 。 正式バージョンは 9.8 なので正しい。
。 正式バージョンは 9.8 なので正しい。
 。
。