ちょっと気になったので、私の環境ではどうなんだろうと html5 <audio> を試してみた。
無料ブログの方では mp3 のアップロードができないので、プロバイダ・サービスのスペースに置いてあるものをソースとしてみた。
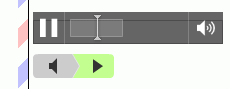
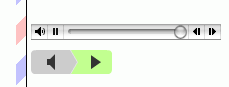
画像の下段は <object> 要素による WordPress プラグインによるプレイヤ。
<audio src="プロバイダ・サービス/picnic01.mp3" controls autoplay></audio>
<object type="application/x-shockwave-flash" data="player.swf" id="audioplayer1" height="24" width="200" onfocus="this.blur()">
<param name="movie" value="player.swf" />
<param name="FlashVars" value="rightbg=0xc2ff90&playerID=1&soundFile=プロバイダ・サービス/picnic01.mp3&autoplay=true" />
<param name="quality" value="high" />
<param name="menu" value="false" />
<param name="wmode" value="transparent" />
</object>
ubuntu

Firefox 3.6.6  はプレイヤは表示されず、グレイのスペースだけが要素の存在を示している。
はプレイヤは表示されず、グレイのスペースだけが要素の存在を示している。
同じ Gecko エンジンの Flock 2.5.6  はメインでないので、プラグインなども整備していないためか、windows 同様空白だった。
はメインでないので、プラグインなども整備していないためか、windows 同様空白だった。

Opera 10.60  はプレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。
はプレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。

Google Chrome 5.0.375.99  はバッチリ !
はバッチリ !
プレイヤの高さが高いが、開くと再生が始まり、キャレットのようなプログレス・ポジション。

Konqueror 4.4.2  は厳密には Webkit と言えないのか、プレイヤは表示されるが、クリックしても再生ならず。
は厳密には Webkit と言えないのか、プレイヤは表示されるが、クリックしても再生ならず。

Epiphany 2.30.2  は青丸でポジションを示して自動再生。流石 Webkit。
は青丸でポジションを示して自動再生。流石 Webkit。
windows
windows では IE  のバージョンに関係なく、更に Firefox, Flock でも空白が表示されるのみ。
のバージョンに関係なく、更に Firefox, Flock でも空白が表示されるのみ。

Opera 10.60  は ubuntu 同様プレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。
は ubuntu 同様プレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。

Google Chrome 5.0.375.99  は ubuntu 同様バッチリ !
は ubuntu 同様バッチリ !
Chrome Plus  でも再現。
でも再現。

win Safari 5.0.533.27  は流石 Mac デザイン。 もちろん自動再生もバッチリ !
は流石 Mac デザイン。 もちろん自動再生もバッチリ !
人によっては細くて操作しにくいがあるかもしれない
