ふと思って「Google 検索結果のソース」というものを見てみました。
骨組みとして次のように表示されました。
Google 検索結果のソース
<!doctype html> <head> <title>検索キーワード - Google 検索</title> <script> javascript の内容 </script> <style> 280 に及ぶセレクタ </style> <noscript> <style> </style> </noscript> <script> </script> </head> <body id=gsr topmargin=3 marginheight=3> 中間省略 </script></div>
<!doctype html> が html5 志向ということがわかるが、<meta> は一個もナシでこれも html5 では問題ないようだ。
<style> <script> に type="text/css" が付いていない、これも「値が空白でない一個のみ」の前提で省略可能のようです。
しかし javascript 内では省略すると働かないので、Google でも付けています。
この仕様は、スタイル・システムを指定しません。しかし、CSS がほとんどのウェブブラウザでサポートされていると期待しています。
即ち「適切な要素を使って、ドキュメントを簡単に再スタイルできるのか」という観点から来ていることのようです。
ただ、最も不思議なのは末尾に </body> と </html> がなく、</script> や </div> で終わっていることです。
恐らくこれは冗長な部分は終了タグを省略可能ということで省略しているのかなとも思う。

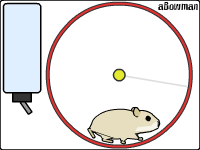
あまりにめんこかったので、hamster を入れて見た。
餌をねだる仕種の時、クリックすれば、餌が降ってきます。


 はプレイヤは表示されず、グレイのスペースだけが要素の存在を示している。
はプレイヤは表示されず、グレイのスペースだけが要素の存在を示している。 はメインでないので、プラグインなども整備していないためか、windows 同様空白だった。
はメインでないので、プラグインなども整備していないためか、windows 同様空白だった。
 はプレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。
はプレイヤが表示されるものの自動再生はおろか、ボタンをクリックしても再生されず。
 はバッチリ !
はバッチリ ! 
 は厳密には Webkit と言えないのか、プレイヤは表示されるが、クリックしても再生ならず。
は厳密には Webkit と言えないのか、プレイヤは表示されるが、クリックしても再生ならず。
 は青丸でポジションを示して自動再生。流石 Webkit。
は青丸でポジションを示して自動再生。流石 Webkit。 のバージョンに関係なく、更に Firefox, Flock でも空白が表示されるのみ。
のバージョンに関係なく、更に Firefox, Flock でも空白が表示されるのみ。

 でも再現。
でも再現。
 は流石 Mac デザイン。 もちろん自動再生もバッチリ !
は流石 Mac デザイン。 もちろん自動再生もバッチリ !