windows の時もそうだったが、片手以上のブラウザを ubuntu にもインストールしている。
最近は javascript 開発者もクロスブラウザを心がけてくれているので、非常に助かっています。
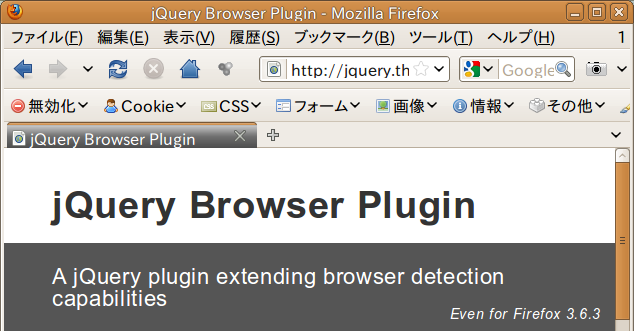
そんな中で「jQury ブラウザ判別ライブラリ」があったので、興味半分試してみました。
まずは定番の Firefox  。 ver. もまともです。
。 ver. もまともです。

次は同じ Gecko エンジンの Flock  。
。
ver.3.5 相当かと思ったら 3.0.16 の認識。

その次は Opera  。 正式バージョンは 9.8 なので正しい。
。 正式バージョンは 9.8 なので正しい。

続いて Webkit エンジンの Google Chrome  。
。

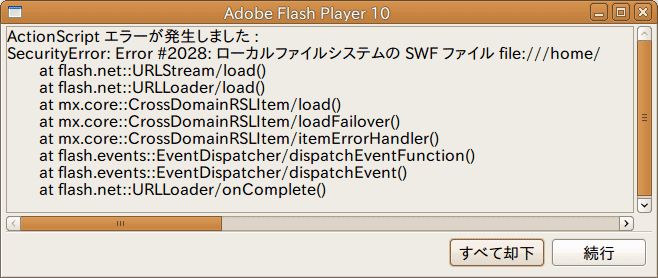
久しぶりに Flex sdk 4 に explorer.html がなかったので、flex sdk 3.5 のものをコピーして ./build.sh を実行してみた。
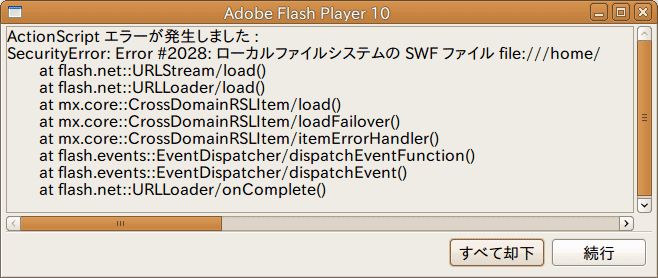
15 分近くかかって、イザ explorer.html を firefox に放り込むと、

 |
Flex sdk |
ubuntu |
firefox |
| 前回 |
3.5 |
9.10 |
3.5.7 |
| 今回 |
4.1 |
10.04 |
3.6.3 |
AS3 の書式でクリアできることもあるらしいが、それを極めるスキルはナシ。
windows 上なら cfg ファイルの操作と言うのもあるようだが、あいにく ubuntu だし。
コンパイル時に -use-network=false を加えるといいらしい。
windows では R2000 というデスクトップ・モノサシを用いていました。
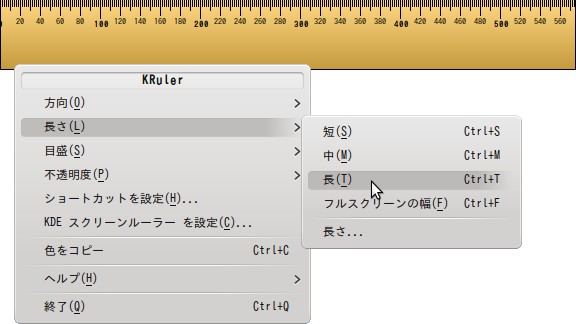
ubuntu では Kruler という KDE アプリがあります。
いつも「短い」定規をブツブツ言いながら使っていました。
右クリックして向きを変えるのは問題ないので、他の右クリックメニューには全く気づかなかったのです。

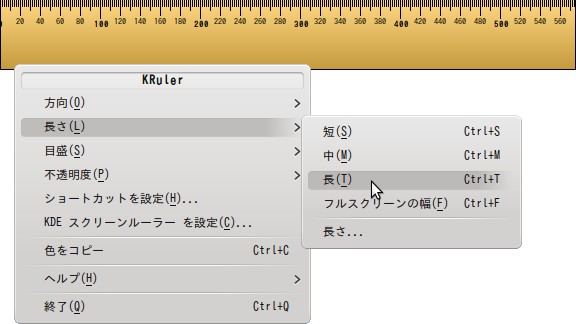
ある時右クリックメニューに「長さ」という項目があるのを知ったのです。
「短い」 – 600px、「中」 – 960px、「長」 -1440px、「デスクトップ幅」 – 1920px。

HamRadio Ubuntu WordPress
 。 ver. もまともです。
。 ver. もまともです。
 。
。
 。 正式バージョンは 9.8 なので正しい。
。 正式バージョンは 9.8 なので正しい。
 。
。