ザラっと概要を見ると、画像の描画方法が swftools のそれに似ていると直感した。
もう少し調べると、adobe illustrator は CS4 から対応させている adobe の新しい画像フォーマットらしいが、生憎そんな高価なものには縁がない。 大体が、イラストらしきものさえ描かないのだから。 photoshop CS5 は別途プラグインで対応とのこと。

しかし、世の中よくできているもので、ウェブ上のツールが既にあるではないか。
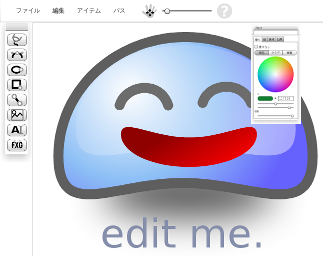
FXG Editor – Online – Free open source FXG vector editor for Actionscript – Edit
使い方のページも用意されているので、大助かり。
7 つほどのオブジェクトを Shift キーを押しながらクリックして、 Delete キーで削除すれば、全オブジェクトが消えて一からの作品を作ることができる。
FXGedit.mxml
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="library://ns.adobe.com/flex/spark" xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx">
<Graphic version="2.0" viewHeight="841.89" viewWidth="595.275" xmlns:d="http://ns.adobe.com/fxg/2008/dt">
<Ellipse width="344.072" height="100" x="139.35" y="291.2">
<fill>
<SolidColor color="#565656" alpha="1"/>
</fill>
<filters>
<BlurFilter blurX="69" blurY="69" quality="3"/>
</filters>
</Ellipse>
<Path data="M514.385,243.586 C514.385,374.802 395.47,297.235 255.083,297.235C114.696,297.235 6,374.802 6,243.586C6,112.371 119.806,6 260.192,6C400.579,6 514.385,112.371 514.385,243.586L514.385,243.586Z" winding="nonZero" x="42.85" y="18.85">
<fill>
<RadialGradient x="147.785" y="115.851" scaleX="659.66" rotation="70.1537" scaleY="-682.466">
<GradientEntry color="#FFFFFF" ratio="0"/>
<GradientEntry color="#8FC1F6" ratio="0.5228758169934641"/>
<GradientEntry color="#6662FE" ratio="1"/>
</RadialGradient>
</fill>
<stroke>
<SolidColorStroke color="#5E5E5E" alpha="1" weight="20.5" miterLimit="4" caps="none"/>
</stroke>
</Path>
<Path data="M440.166,166.64 C440.166,258.672 337.208,204.268 215.659,204.268C94.1108,204.268 0,258.672 0,166.64C0,74.6069 98.5347,0 220.083,0C341.632,0 440.166,74.6069 440.166,166.64L440.166,166.64Z" winding="nonZero" x="86.35" y="45.05">
<fill>
<LinearGradient x="328.1" y="222.15" scaleX="240.1859956367149" rotation="-123.83893035950028">
<GradientEntry color="#FFFFFF" ratio="0" alpha="0.42"/>
<GradientEntry color="#FFFFFF" ratio="0.9934640522875816" alpha="0.12"/>
</LinearGradient>
</fill>
</Path>
<Path data="M126.071,137.566 C137.393,97.1401 206.863,85.8604 223.266,138.038" winding="nonZero" x="48.25" y="27.55">
<stroke>
<SolidColorStroke color="#6C6C6C" alpha="1" weight="20" miterLimit="4"/>
</stroke>
</Path>
<Path data="M295.958,135.113 C307.28,94.687 374.845,89.1255 393.152,135.584" winding="nonZero" x="44.35" y="25.35">
<stroke>
<SolidColorStroke color="#6C6C6C" alpha="1" weight="20" miterLimit="4"/>
</stroke>
</Path>
<Path data="M272.076,14.4873 C272.076,50.4658 211.169,79.6323 136.038,79.6323C60.9063,79.6323 0,50.4658 0,14.4873C0,-21.4912 62.1836,20.874 137.315,20.874C212.447,20.874 272.076,-21.4912 272.076,14.4873Z" winding="nonZero" x="176.8" y="208.45">
<fill>
<LinearGradient x="191.95" y="102.6" scaleX="127.35660563944062" rotation="-120.66285229596582">
<GradientEntry color="#FF0000" ratio="0"/>
<GradientEntry color="#8F0000" ratio="1"/>
</LinearGradient>
</fill>
</Path>
<RichText fontFamily="_sans" fontSize="30" x="126.4" y="389.6">
<content>
<div fontSize="32">
<p>
<span/>
<span alignmentBaseline="useDominantBaseline" backgroundAlpha="1" backgroundColor="transparent" baselineShift="0" breakOpportunity="auto" cffHinting="horizontalStem" color="#8790ad" digitCase="default" digitWidth="default" dominantBaseline="auto" fontFamily="Lucida Console" fontLookup="device" fontSize="79" fontStyle="normal" fontWeight="normal" kerning="auto" ligatureLevel="common" lineHeight="120%" lineThrough="false" locale="en" renderingMode="cff" textAlpha="1" textDecoration="none" textRotation="auto" trackingLeft="0" trackingRight="0" typographicCase="default">edit me.</span>
<span/>
</p>
</div>
</content>
</RichText>
</Graphic>
</Application>
これも FXG アイコンから mxml 出力されたものをコピーして保存後、コンパイルしてみました。
$ mxmlc mxml/FXGedit.mxml 設定ファイル "/home/name/flex/frameworks/flex-config.xml" をロードしています /home/name/flex/mxml/FXGedit.swf (41122 バイト)
成功のようだ。
もう一つ、svg で使った文字を FXG で試してみた。
<?xml version="1.0" encoding="utf-8"?>
<Application xmlns="library://ns.adobe.com/flex/spark" xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx">
<Graphic version="2.0" viewHeight="100" viewWidth="300" xmlns:d="http://ns.adobe.com/fxg/2008/dt">
<RichText fontFamily="SF Planetary Orbiter" fontSize="36" x="6.8" y="11.95" scaleX="1.532294750213623" scaleY="1.5714285373687744">
<content>
<div>
<p>
<span>BORRA</span>
</p>
</div>
</content>
</RichText>
</Graphic>
</Application>
35kb ほどのフォントも埋め込んであるので、39kb というファイルサイズは妥当なところだろうか。
これで日本語などの 2 バイトフォントが使えれば、言うことナシなんですがねえ。
ブラウザに表示させた時、「Error #2046: 読み込まれたファイルには、有効なシグネチャがありません。」とエラーが表示され、google 先生に訊いてもこれといった解決法が見つからない。 これにはマイッタ
一旦 ubuntu を終了し、HDD を入れ替えて windows でゴニョゴニョした後、再び ubuntu に戻ると回復していた。ヤレヤレ。
(追記)日本語はテキストエディタからコピー&ペーストで利用できる。