blue-clean は CSS を調整する気が失せたので、またテーマ探しに。
wp.vicuna 2.0.3 があってインストールしてみたが、設定画面でローディングが止まらないので、ヤメ。
色々改善されているようなので、寧ろ積極的に使いたい気はあるが。
それで wp.vicuna ext Custom にしてみる。
vega スキンが eyecatch として使っている画像を同サイズのものと差し替えてみる。
ところがブログ名とキャッチフレーズが core.css を操作しても動かない。
eyecatch を使用しなきゃ動くかな?
デフォルトの eyecatch 画像は 1100×180 というサイズであったが、テーマ上ではどういう風に働いているのかが不明。

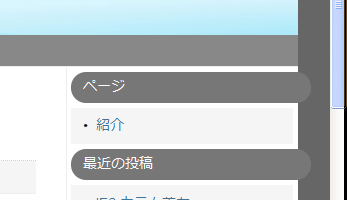
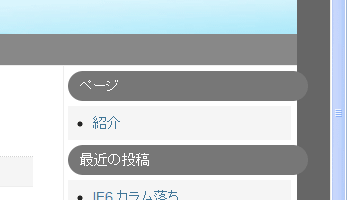
IE6 では全体幅がほぼ 90px 近く拡がっている。 これは 1024 幅の画面では「ヨコ・スクロールバーが出ることになる。
IE8 ですら、右端の角丸タイトルがはみ出している。
無論モダンブラウザではそういうことが起こらないと思っている。
実際にはそうでなかったが。

win Safari であるが、これもはみ出していたのだった。
まさかと思いきや、Firefox ですらそうだった。
Ubuntu 上の Firefox ではそんなことがなかったので、疑っていなかった。
それを考えると、このテーマでは eyecatch は使えないなと。
現在は eyecatch を使わず、ヘッダの背景としているので、windows でのどのブラウザも、また linux のどのブラウザもほぼ変わらない見栄えになっている。
valid xhtml を謳っているが、Another HTML-lint gateway では
6: line 40:<div> の ATTR の属性値 `XXXX` は引用符で囲まなければなりません。 → 解説 95
5: line 50: <div> に他のHTML用の属性 `align` が指定されています。 → 解説 80
5: line 121: <div> に他のHTML用の属性 `align` が指定されています。 → 解説 80
strict でこんな種類の減点があるとは想像しなかった。
引用符の問題は script.js で発見し、修正できたが、 align 属性の権は page.php を修正しても反映されていない。と思ったら、ナント index.php、category.php、archive.php、index.php と四つのファイルにもあった。ところが四つどころでなかった、結果的に全て何らかのカタチで手を入れたことになる。
1: line 50: <div> と </div> の間が空です。 → 解説 51
1: line 121: <div> と </div> の間が空です。 → 解説 51
タグの間が空なのは、コメントがなったりすればありうるので、これは致し方ないのであろう。
